Code at the Click of a Button: Will Figma’s Codegen Make Developers Obsolete?

Figma is one of the most popular collaborative design tools. One third of all Figma users are developers who bring designs to life. With Dev Mode, Figma has made a great step in supporting developers in their workflow of turning a design into code. One of its key features is the code generation tool, called codegen, which allows plugins to extend Figma’s code snippets and generate code for languages and frameworks that are not natively supported.
Does this mean that developers are becoming obsolete, now that a simple click on <generate code> delivers a fully finished website or app based on our designs?
The short answer is: No, developers remain indispensable, and this feature only underscores our value. Let’s delve into why developers are there to stay, and how we can use these tools to improve our work instead of fearing being replaced by them. Join me in exploring the true potential of code generation, and let’s uncover together what it means for the future of development.
How is codegen different from Figma’s native code snippets?
Inside Figma, users have always been able to see code snippets of selected Frames, providing insights into the CSS styles necessary to reproduce the design. However, Dev Mode takes this a step further, allowing plugins to enhance Figma’s built-in code snippets and generate code for additional languages and frameworks, opening up new possibilities for providing helpful information for both designers and developers.
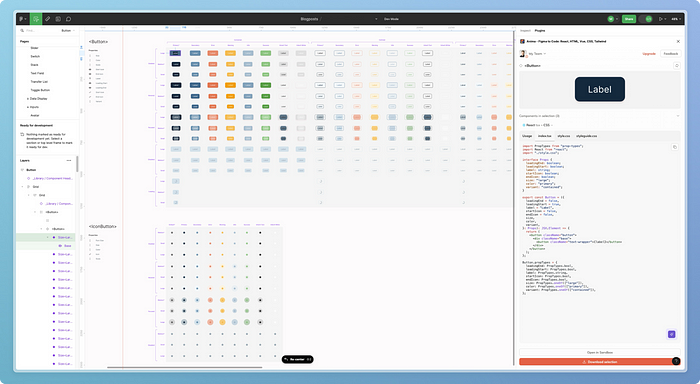
It enables code generation plugins to leverage Figma’s core functionality and extend it further. With the codegen API and Figma’s plugin ecosystem, anyone can create codegen plugins that suit their specific needs. Currently, there are hundreds of codegen plugins available for Figma, and the number continues to grow. In the image below, you can see Dev Mode with Anima, one of the most popular codegen plugins.
While some codegen plugins produce code that works well and accurately represents the designer’s intentions, it is important to note that not all of them are capable of generating high-quality code. Many of them may only produce mediocre results.
But this brings us to the most important point: Codegen is not meant to produce ready-to-deploy code. Based on early prototypes of DevMode and feedback from developers, it became clear that they do not want ready-to-use code. This is why codegen is designed to enhance the developer’s workflow and “augment” their processes.

The Limitations of Codegen Tools
Despite the potential offered by codegen, it is essential to understand its limitations. Code generation tools can serve as valuable resources that provide starting points, but cannot replace developers entirely. There are several reasons why they cannot produce complete, functional code from design alone:
1. Specific Project Requirements
Each project or product has specific needs and objectives. It utilizes a combination of languages, frameworks, and libraries tailored to its requirements and platforms. Codegen tools cannot account for these unique project-specific factors.
2. Design and Code Structure Differences
Design files and codebases can have significant structural differences. Even if designers name their layers appropriately and build or combine components in a way as they can be structured in code, it may never fully align with how developers structure the codebase. Many designers are not familiar enough with the code, to consider all those factors from the beginning. It takes additional work and time to engineer a design that has a structure which reflects the code and makes it easier for developers to implement. But even then, a design file can never be translated to code 1:1, as not every aspect can be represented or directly translated between those spaces. Developers and design engineers possess the expertise to determine the most efficient way to structure elements and components in code.
3. Abstraction and Simplification
Design files may use abstractions or simplified properties to ease the design process. These abstractions may not align directly with the code requirements. Developers need to consider additional properties, styles, or code formats that the design may not have captured.
4. Different Ways of Thinking
Designers and developers, as well as developer-designers, have different points of view. Designers often think more visually and focus on usability and the overall experience. Developers focus on other aspects, such as data layers, functionality, reusability, and abstractions. Bridging this gap between visual representation and functional implementation requires the expertise of developers.
5. Wide Range of Developer Workflows
There is no single developer workflow. Each developer or development team has its unique way of working, including preferred patterns, paradigms, tools, editors, and processes. Codegen tools cannot anticipate and cater to every individual workflow.
6. Designs and code co-evolve
For some simple components it might be possible to build them in Figma and directly use generated code, but for most cases, developers need to extend codegen suggestions with parts that result in working bits that fit the codebase. For instance, props and variants in the design may differ from those that are feasible on the code level, or event handlers need to be added to bring functionality. , But they cannot simply stop there. Every product evolves over time and so the design of the product gets changed. If an engineer then fires codegen once again, they cannot simply paste these file changes into the codebase, as it would override all their previous work. As there are no tools yet that support synchronization between Figma and the codebase, generated code is not a snippet to paste but more an additional point of reference
7. Designs do not represent functionality
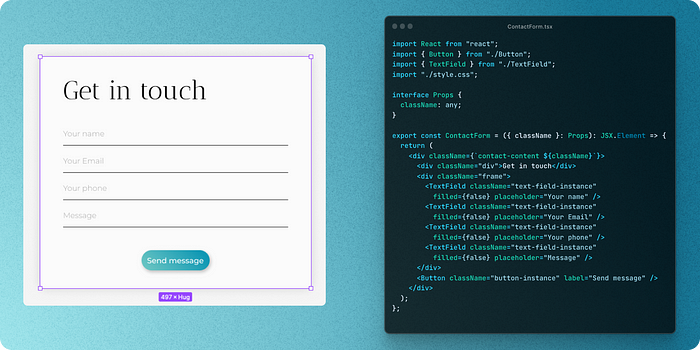
When viewed in the right context by a person who knows what the product should do, it is clear what a design represents and that certain actions are triggered on a button press. Codegen does not know that. It is always the developers who make a design functional (apart from a working Figma prototype). Let’s take this example: We have created a contact form in Figma that should be integrated in our website. What should happen, when the user clicks on “Send message” — should it email customer service or does it post a message in the company’s CRM? How are values inserted in the text fields used? Do they need to be validated? The list of considerations for this simple component goes on, and the design and development teams know the answers to those questions because they know the context. Based on the provided information in the design file, it is not possible for the tool to know the context and interpret the design accordingly.

Given these limitations, codegen results should be viewed as recommendations rather than complete solutions. They provide developers with a foundation to work from, allowing them to customize and expand upon the generated code to meet their specific requirements.
Leveraging Codegen as Recommendations
While codegen plugins cannot fully automate the development process, they can significantly enhance it. Developers can leverage codegen results as recommendations to guide their coding efforts, saving time and taking away some of the tedious guesswork or repetitive tasks.
Codegen plugins can be particularly helpful in the following situations:
1. Design System and Component Library Integration
When working with a design system or component library, codegen plugins can provide distinct suggestions on which components to use and how to implement them. By aligning code snippets with the design system, codegen supports developers in building consistent code. Figma describes it like this:
“If your design system is a toolbox, codegen will suggest which tool to use and how to use it”.
2. Maintaining Consistency between Design and Code
Codegen plugins can assist in ensuring consistency between the design and codebase. By aligning tokens, such as spacings and colors, codegen can generate the correct code without developers needing to manually translate the design into tokens that will be used in the codebase. This saves time and reduces potential mistakes in translation.
3. Highlighting Design Iteration Changes
Codegen results, when based on a shared understanding between design and code, can help highlight changes that occur during design iterations. This enables developers to easily identify what has changed in the design and make the necessary adjustments in the code, streamlining the handoff process and reducing the likelihood of errors.
No project is like the other
As every software project is unique, we also have to differentiate between in this regard. For example, if we design a static website that does not have any functionality, codegen plugins can create quite responsive and ready-to-use HTML and CSS that does not need much further refinements. However, generating code for a more complex web application with all kinds of functionality, we need a developer to add all of these dimensions to the software that are not part of a visual representation.
Because every project, organisation, team, and workflow is so specific, codegen can also be leveraged the most when it is used in this specific way. Soon, there will be codegen plugins that produce opinionated code, based on a specific techstack. A development team can select the plugin, that matches their preferred stack, which then generates code that fits the project.
But Figma has also made it easy for developers to create their own plugins. With that, an engineering team can create their own tool that produces code snippets that are tailored to their own codebase.
A growing ecosystem
The codegen plugin ecosystem is rapidly expanding, thanks to the active Figma community and the support from Figma itself, as they provide creators with the APIs and tools to support their workflows. Some of them already produce quite good results and take away some of the repetitive tasks in a developer’s workflow, as none of us wants to write the same lines of code over and over again. We want to focus on the more complex and challenging parts of creating software.
Anima is one of the most popular code generation platforms, which has partnered with Figma on the launch of DevMode. In some cases, it produces impressive good code results with approximations on the semantic and functional level. For example, when the design includes a number of loosely designed text boxes and buttons, Anima recognizes them as such and recommends the right components.
With many codegen plugins, the component structure in Figma has to be set up to make sense on a code level. Builder IO’s Visual Copilot combines Figma’s codegen API with an integrated AI toolchain to create more specific recommendations. It tries to work with any design, structure, or quality of the design file by making considerations of what a developer might do. Based on element contents, it can defer which semantic element might be feasible and developers can extend those snippets with more interesting parts.
Some codegen plugins tackle the challenge of generating ready-to-use code. uipkg exports Figma components to React components that can be directly installed via npm and integrated into the codebase. Props and events can be defined via the uipkg platform and changes in Figma can be published package updates. For a design system with simple components, this tool works well. However, for the reasons described above, it cannot be used for complex screens and elements.
Our jobs are safe (for now)
While codegen today may not produce fully functioning code for every use case, it is clear that the technology will continue to evolve and improve over time. Code generation tools will become more advanced, providing even better starting points for developers. But also, plugins that try to produce ready-to-use code will become better and serve as tools for non-developers.
To make the most of codegen and code generation plugins, it is important to understand their purpose. They are made for developers, not to replace or automate them. Developers still play a crucial role in bringing a design to life. With technologies like codegen, their work might just become more efficient and enjoyable.
At &, we are part of software projects from the early idea stage, over design and development to a finished product. While codegen and similar tools can enhance our efficiency, we think that developers remain essential in bridging the gap between design and a functional product.