Tauri v2: One Codebase 4 All?

TLDR: Tauri v2 looks very promising but isn’t production-ready yet.
The beta for Tauri v2 has launched, and among some improvements and refactorings, it finally brings official support for mobile platforms. This has the potential to finally have all GUI clients (Web, Windows, macOS, Linux, iOS, and Android) in a single codebase based on web technologies.
To give you an idea why Tauri might or might not be the next big thing in native development, I’ll give you a quick overview of how it works under the hood. Afterward, I’ll compare it to the most popular native development frameworks and finish this article by reviewing Tauri’s current state.
Understanding Tauri
But before we explore Tauri’s possibilities and potential difficulties, we need to understand how it works. To understand Tauri, we must first understand its upstream packages and what they do.

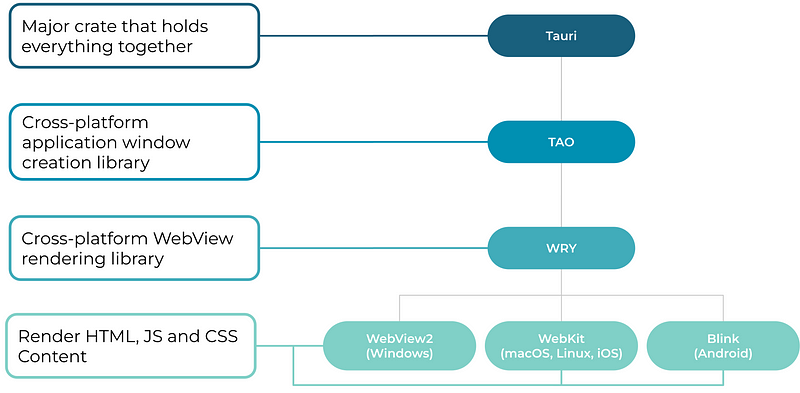
Upstream packages used by Tauri to create platform independent native applications.
The Tauri crate leverages TAO and WRY to create a seamless framework for building desktop applications with web technologies. TAO is used by the Tauri crate to manage window creation and event handling across different operating systems, providing a consistent interface for window operations and ensuring smooth user interaction. WRY is integrated to embed the webview component within these windows, allowing HTML, CSS, and JavaScript to be rendered and interacted with as if in a native application. The Tauri crate uses WRY to handle web content rendering and facilitate communication between the frontend and the Rust backend through inter-process communication (IPC).
So, Tauri leverages the native ability of different target platforms to render web content. If you need access to native platform capabilities, you can use or develop a plugin that allows you to use code written in Rust (for all platforms), Swift (for iOS), or Kotlin (for Android). Plugins consist of backend code and, ideally, of an npm package for bindings to be used in your frontend code. I’ll share a snippet from the official documentation for the notifications plugin to give you a feel for how this might work.
import {
isPermissionGranted,
requestPermission,
sendNotification,
} from '@tauri-apps/plugin-notification';
// Do you have permission to send a notification?
let permissionGranted = await isPermissionGranted();
// If not we need to request it
if (!permissionGranted) {
const permission = await requestPermission();
permissionGranted = permission === 'granted';
}
// Once permission has been granted we can send the notification
if (permissionGranted) {
sendNotification({ title: 'Tauri', body: 'Tauri is awesome!' });
}
Framework comparisons
To help you understand what Tauri is and how it differs from the other key frameworks, we’ll perform a quick comparison of Tauri, Electron, React Native, and Flutter, which appear to be the most popular frameworks for developing native applications. This should help you understand where Tauri fits and why its approach to developing native applications is so unique.
While I’m a bit biased because I really like Tauri’s approach, it must be noted that Electron, React Native, and Flutter are all very mature frameworks with a big ecosystem around them. Tauri is still the new kid on the block, which, of course, has a lot of downsides, especially when trying to troubleshoot.
Electron
The most significant difference between the two frameworks is that Electron can only be used to build desktop applications, while Tauri also offers support for mobile platforms. The other differences mainly stem from how these frameworks work under the hood, so we’ll take a minute to review the two approaches.
While Electron essentially just takes your app and bundles it with Chromium and NodeJS, Tauri relies on the native web rendering engines that come with the different platforms. This has a couple of negative implications for Electron: Huge application size (since we need to ship a browser with our JS bundle), high resource consumption (each electron app is another chromium instance), and security concerns (Chromium is a popular attack target and Electron is notoriously difficult to configure safely).
There are also a couple of upsides with the Electron approach: You only need to test compatibility with one browser (if you don’t care about targeting the web), and developers don’t have to learn Rust if they need to implement custom backend logic. I think these pros don’t outweigh the cons, but they are noteworthy nonetheless.
React Native
While there are community packages that offer support for desktop development, React Native is on its own, and Expo, the de facto standard for React Native development, does not provide support for desktop platforms. The second big difference is that React Native is not frontend framework independent. While Tauri allows you to use the currently hyped-up JS frontend framework, you’re stuck with React Native components and React programming paradigms when using React Native.
Flutter
It may be the only real contender since it offers web, mobile, and desktop support. The downside to Flutter is that it requires knowledge of the Dart programming language, which just isn’t very popular. While the ecosystem around Flutter is growing, web development has been going on for 30-plus years now, Javascript has amassed a substantial following, and Rust is really rising in popularity recently. So, it will be a lot easier to find developers to build a native application with Tauri than it will be to find skilled Flutter devs.
State of Tauri
Tauri v2 is still in beta, which, of course, means that it is not production-ready yet. A couple of things still need to be addressed before version 2 can be officially released. In the following section, we’ll examine the parts of Tauri that I still consider unpolished.
I still urge you to try out Tauri and give feedback to the developers on Github or their Discord channel. So far, it has been a stellar developer experience for me.
Documentation
When looking through the guides in the official documentation, you will notice many articles are accompanied by an orange Draft, WIP, or Stub tag. While many already contain the most relevant information, some still need essential stuff. For example, many plugins do not mention which platforms they target.
Testing
For me, this is still one of Tauri’s most troubling, unaddressed issues. While mocking Tauri APIs works, there still isn’t a way to write E2E tests for all target platforms. The approach on which the Tauri team seems to have settled in to provide webdriver support by delegating the work to existing webdriver implementations via a wrapping driver called tauri-driver.
There are two significant problems with this approach, though:
- The tauri-driver crate is still in pre-alpha
- It only supports Linux and Windows.
While you can test both WebKit and WebView2 rendering engines, it’s still not possible to fully E2E test your application. A setup using Appium might be possible since they provide native drivers for all major platforms.
Distribution
Tauri has officially partnered with CrabNebula, so they want you to distribute your application bundles this way. However, currently, CrabNebula Cloud doesn’t support mobile bundles and offers no assistance in streamlining the distribution to app stores, neither for mobile nor desktop platforms.
While it might be worthwhile to invest in a platform like CrabNebula to streamline deployment, it would be nice to at least have documentation on how to create release builds and, ideally, CI examples to automate building for different platforms.
Features
While plugin development has been going on rapidly, some features that are necessary in many mobile applications are still missing. For me, stuff like camera access and the ability to display the gallery or sharing options are essential in building a mobile application. I’m confident these capabilities will be added in time, but knowing what you would have to build yourself before developing a mobile application with Tauri might be important.
Conclusion
In conclusion, Tauri v2 is an exciting development in the realm of native application frameworks, offering a unified codebase for Web, Windows, macOS, Linux, iOS, and Android platforms. It leverages web technologies and native platform capabilities through Rust, making it a promising alternative to existing frameworks like Electron, React Native, and Flutter. However, Tauri v2 is still in beta and not production-ready. It has some unpolished aspects, such as incomplete documentation, limited testing capabilities, and missing features for mobile applications. Despite these challenges, Tauri’s innovative approach and strong developer experience make it worth exploring and supporting as it matures.
At &, we’re always pleased to learn about new technologies and see unique ideas flourish, and with a bit of time and work, Tauri just might be able to change the native development ecosystem. I suggest you try tinkering with it and maybe even contribute to the project in some way!



