A Case Study in Shaping Agriculture
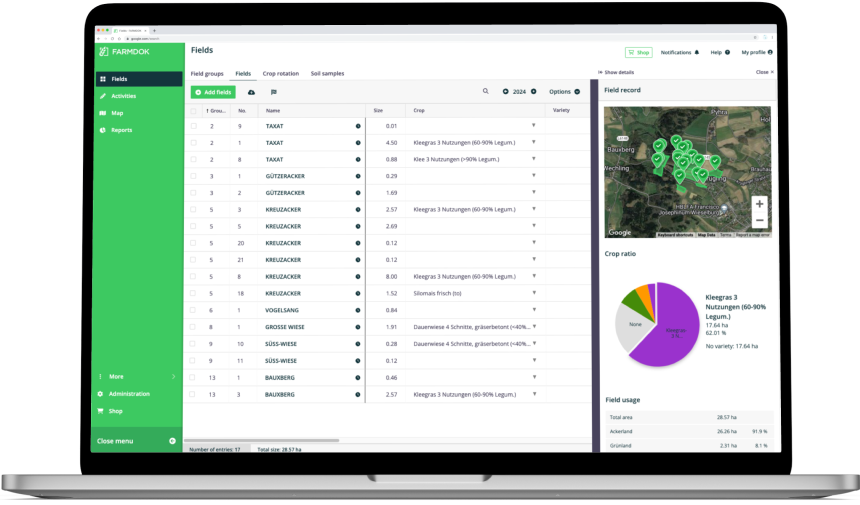
FARMDOK is the easy agricultural software used for taking field records in agricultural farming. It consists of a smartphone app that records tasks directly in the field and a Webclient for the creation and evaluation of reports. Farmdok is not only helpful for legally-required documentation reports for plant protection and fertilisation; it also provides you with proper records for your decisions on the farm.

Customer
SME
Type
Team as a Service
Industry
AgTech
Duration
2 years+
Country
Austria
Incorporating the Vision
Empowering the Modern Farmer
The primary goal was to empower farmers with a user-centered software experience that supports them in their daily operations.
Unleashing the Potential
Our goal was to realize Farmdok's scalability and flexibility to meet the diverse needs of agricultural businesses, regardless of their size.
Continuous Evolution
With an ongoing commitment to innovation, we aimed to create a seamless pipeline of software enhancements, adapting to emerging AgTech trends and farmer requirements.
Evolving Farmdok

Getting Started
When working on an existing product, architecture workshops play a pivotal role in enhancing it. In these workshops we evaluate the current architecture and devise strategies for improvement. By analyzing the strengths and weaknesses of the system, the new development team gained valuable insights that guide decisions and the prioritization of enhancements. Not just before the project starts, but also between major milestones, these workshops serve as opportunities for ongoing evaluation and enhancements.

Agility in Action
We utilized an Agile SCRUM methodology, renowned for its adaptability and customer involvement. Within SCRUM, key elements contribute to its success. The roadmap provides a high-level view of project goals and timelines, while the backlog serves as a dynamic list of prioritized tasks. Daily stand-ups synchronize the team’s work and discuss progress.
Each 'Sprint', a two-week development cycle, focused on specific software features. Following each Sprint, our clients received an increment of the functional product, offering a transparent view of the software's growth.

The iterative process within SCRUM begins with defining requirements and prioritizing tasks in the Requirements phase, followed by creating a cohesive visual experience in the Design phase. Development then implements features using suitable technologies, while testing ensures quality and compatibility.
Efficient delivery of updates takes place during Deployment. The Review phase leverages feedback to fine-tune and continuously enhance the product and internal workflows.
Using SCRUM enables us to quickly adapt to changes, incorporate feedback, and deliver value incrementally.
This ultimately leads to higher product quality and increased customer satisfaction.
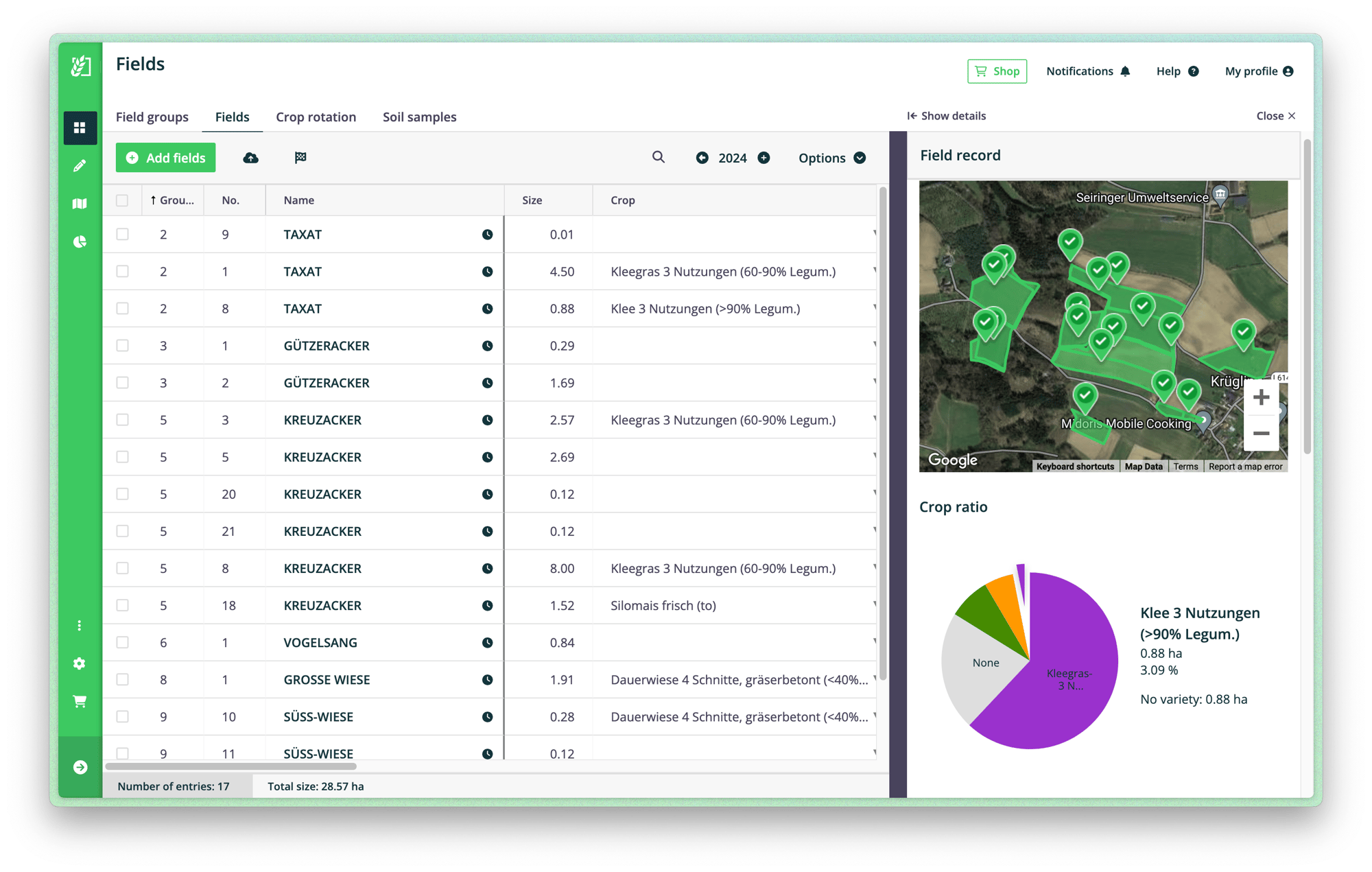
The sections below provide insights into a sprint focused on the "Fields" feature, showcasing how the Agile Scrum methodology was applied to ensure efficient teamwork, iterative development, and client satisfaction.
Requirements
Focus on what matters
During the requirements phase, we delved into the fields feature, iteratively refining user stories to focus on the most critical elements, such as data validation, user permissions, and seamless integration with existing workflows. By specifying API we established clear guidelines for data exchange between front-end and back-end systems.
Based on the refined user stories, we created detailed tickets for the development team, that outline the exact requirements and acceptance criteria for each task. The fields feature introduced new widgets for data visualization. The tickets described the visualized data points, their styling and which user groups have access to this feature. The API definitions outlined what the back-end engineers had to implement, and how front-end components can retrieve the required data.
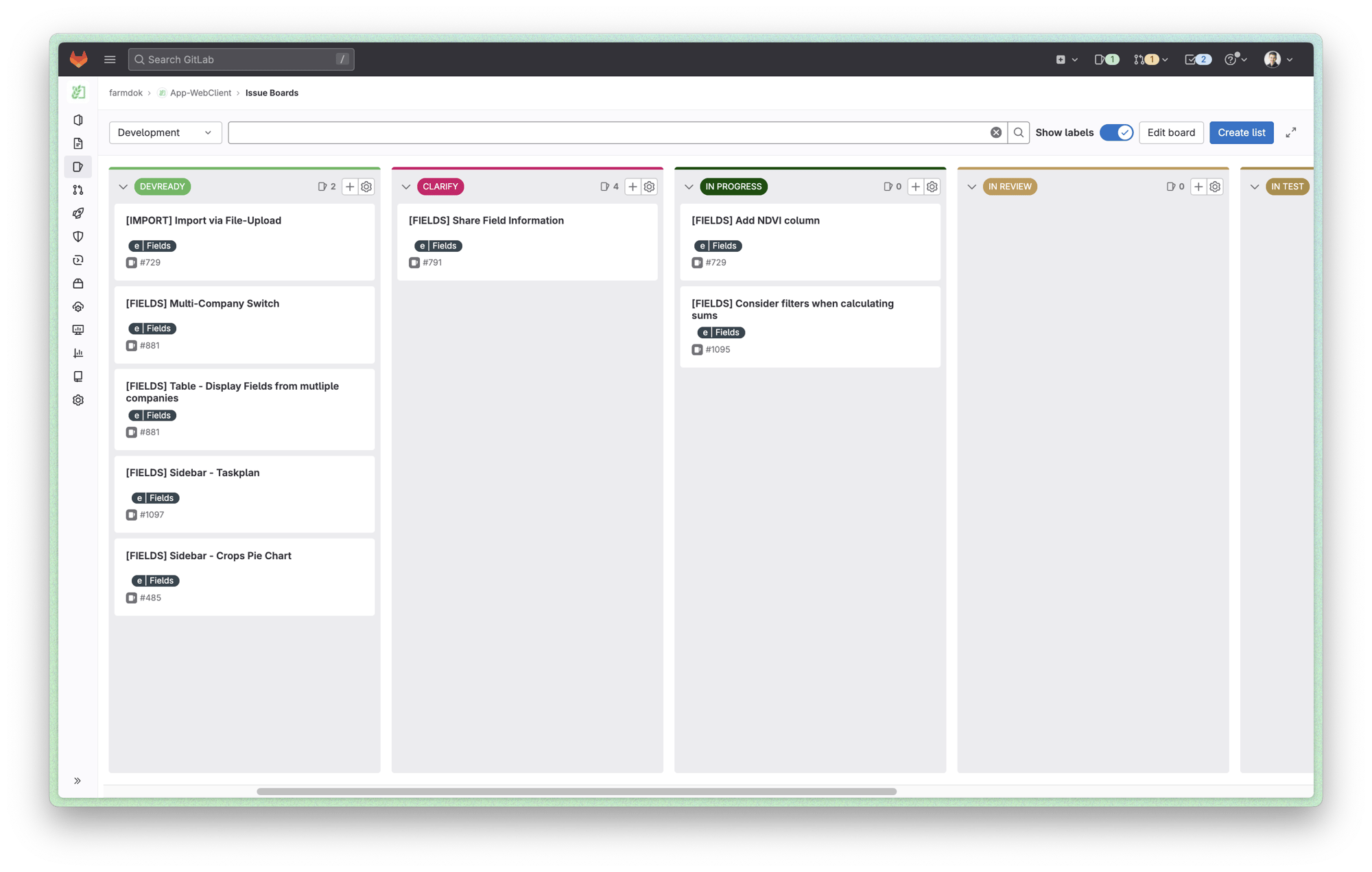
We use a KANBAN board to make the status of tickets transparent to everyone at all times. This helps us keep track and identify blockers early on.

Design

Accelerate with a mature design system
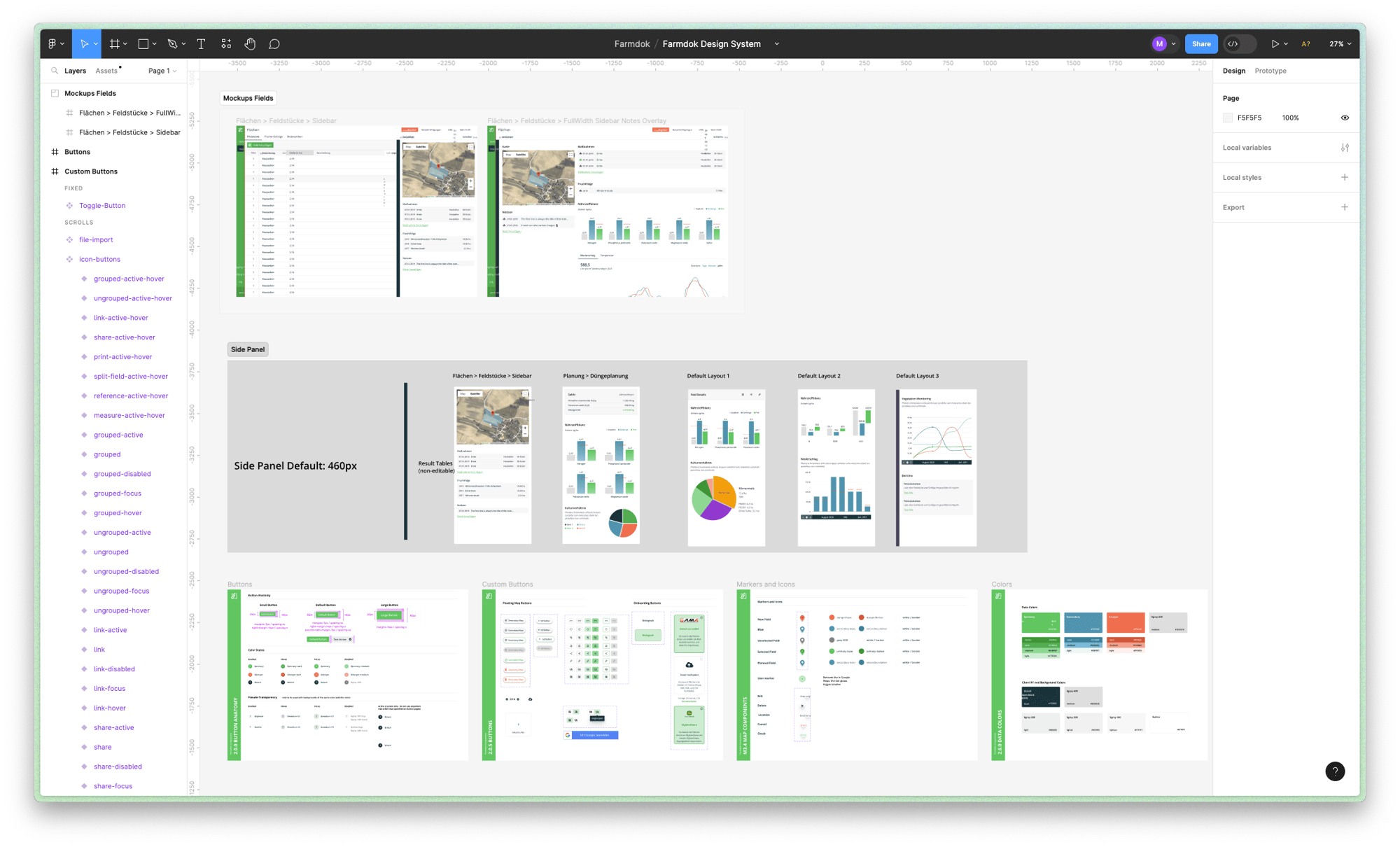
An extensive design system establishes a unified set of design principles, guidelines and reusable components. Farmdok already brought a detailed design system in Figma that was gradually extended, ensuring that all screens, interactions and visual elements have a coherent look and feel throughout the product.
This allowed us to specify the look and feel of new components in the fields feature, such as text styles, colors and shapes. As design tokens in Figma are aligned with the codebase, it was easy to create Mockups as Reference for the developers.
Develop
A modern tech stack that is fun to use
Farmdok utilizes Vue.js as a powerful JavasScript framework for building flexible and interactive user interfaces. Bootstrap provides us with ready-to-use components, that have been modified to fit the Farmdok design system for the best possible reusability.
For API specification, we adopted OpenAPI, a widely-used standard to define and document RESTful APIs. OpenAPI allowed us to establish clear guidelines for data exchange between the front-end and back-end systems, promoting seamless integration and collaboration between the development team members.
To empower users with geospatial analysis and visualization, libraries such as Turf.js provide valuable functions for working with geographic data. As a management tool, tables play a crucial role in Farmdok. HandsonTable acts as a robust foundation for providing farmers an interactive and flexible, spreadsheet-like experience throughout the app.

Security Standards

Clear Development
Processes

Peer Code Reviews

Automated Checks

Documentation

Deliver High Quality
Quality from Start to Finish
At &, we employ proven management techniques, best practices, and stringent quality assurance measures. We strictly adhere to ISTQB Testing Standards and prioritize security by addressing risks identified in the OWASP Top 10 reports. Automated checks using static code analysis tools maintain coding standards, while peer code reviews follow the "4 eyes principle." Continuous integration pipelines ensure thorough quality assurance, from compilation to testing. Our planning and documentation processes involve reference tickets, with defined "Definition of Ready" criteria. Each ticket adheres to an INVEST "Definition of Done" and includes acceptance criteria. Through these measures, we consistently deliver high-quality software that aligns with client expectations and industry standards.
Test
Testing with Strategy
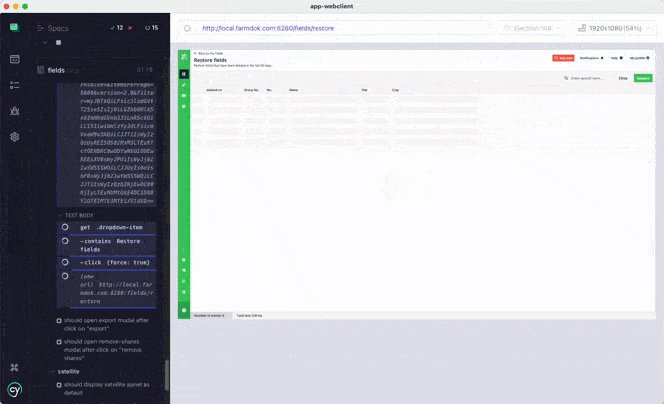
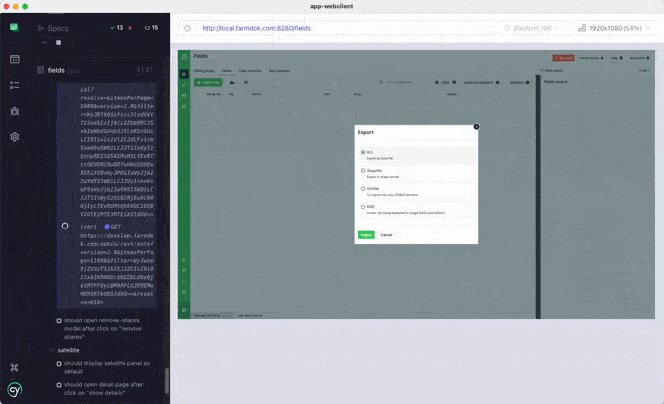
Testing played a significant role in ensuring the quality and stability of Farmdok. We utilized a comprehensive suite of unit and integration tests with Jest that validate the functionality and performance of each aspect. When working on a new feature, each developer extends the test suite with the requirements specified in the tickets.
As mentioned, the iteration on the fields feature introduced new widgets in the field details. Unit and integration tests not only validated their underlying logic and functionality, but also ensured that there were no adverse effects on existing elements.
Leveraging Cypress for automated end-to-end tests allowed us to simulate how users would interact with the new feature and assess the system’s overall functionality. This ensured a robust product throughout continuous development cycles.

Deploy

Smooth Sailing
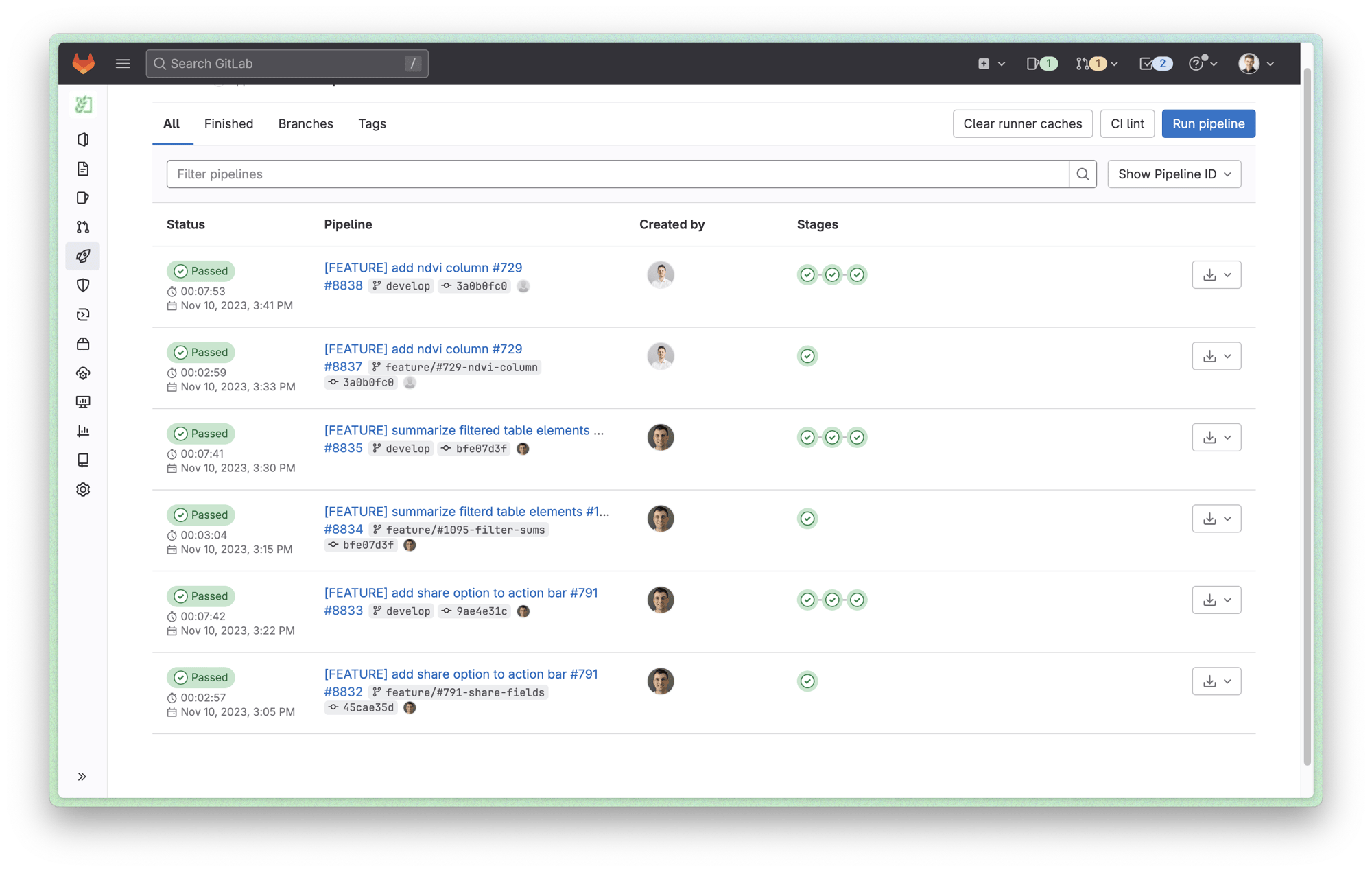
A streamlined deployment process was fueled by the power of GitLab CI, transforming code into reality. Automated deployments ensured efficient and reliable delivery of updates in Farmdok.
After completing the tasks related to the Fields feature in this sprint, the new functionality was deployed within an internal testing environment for thorough evaluation to gather valuable feedback from internal stakeholders. This feedback helped to make necessary adjustments before new features were released to the production environment, once the entire feature-set is completed. This enabled us to improve and evolve Farmdok piece by piece.
With making updates available at any time with a single click, our continuous deployment approach ensured that farmers could directly benefit from the latest field management advancements in their daily operations.
Review

Fine-Tuning
Like a conductor perfecting a symphony, we carefully analyzed every aspect, scrutinizing performance, usability, and functionality. Through rigorous review and feedback cycles, we fine-tuned the user experience, ensuring it aligned seamlessly with farmers' needs. This step is an opportunity for our development team to collaborate, fine-tune processes, and enhance internal workflows.
In this specific sprint, after completing the tasks related to the "Fields" feature, it became evident through the review process that there were specific edge cases that needed to be addressed for certain user groups. We were able to integrate them into the upcoming sprint for resolution, which highlighted the effectiveness of our iterative development approach and short feedback cycles.

Retrospective
In the review phase, we conduct a sprint retrospective to reflect on our progress and gather insights for continuous improvement. By evaluating the successes and challenges of the completed sprint, we identify areas for enhancement and adjustments. For example, in this sprint, we realized that interactive components in tables were more complex to implement than initially planned. This allowed us to refine our development approach for the next sprint and allocate additional resources for resolving the complexity.
The retrospective serves as a starting point for the next sprint, ensuring a continuous agile loop of planning, executing, reviewing, and refining.
Iterate
After completing a sprint, the project cycles through the various phases once again. This iterative nature allows for flexibility, adaptation, and the incorporation of feedback at every stage. Each sprint builds upon the previous one, enhancing the software incrementally and refining the development process based on the insights gained.
By embracing this iterative approach, Farmdok ensures that its software solution remains dynamic, responsive to user needs, and consistently aligned with the ever-changing demands of the agricultural industry.

Unique Domain, Unique Challenges

Ensuring Robustness
Achieving comprehensive test coverage in existing codebases poses challenges due to intricate dependencies and limited documentation. Retrofitting tests requires identifying gaps, understanding intended behavior, and mitigating impacts on other components. Despite challenges, enhancing test coverage is crucial for stability, maintainability, and quality improvement, reducing regression errors and facilitating future development.
.gif?width=400&height=400&name=wired-outline-12-layers%20(1).gif)
Vue.js 2 → Vue.js 3
Migrating the project from Vue.js 2 to Vue.js 3 was an important step to staying at the forefront of current developments Vue’s ecosystem. This migration allowed us to leverage the enhanced features, improved performance, and scalability offered by Vue.js 3. Through detailed planning and comprehensive testing, we ensured a smooth transition while minimizing any potential disruption to Farmdok’s functionality.
Cultivating Innovation
Summary

Impact
Farmdok brings significant advancements to agriculture by simplifying field record keeping and enabling data-driven decision-making. Through our expertise in developing user-friendly software, & has played an integral role in constantly improving and evolving Farmdok. Our contribution empowers farmers to enhance productivity, sustainability, and informed decision-making, supporting them in the way they manage their farms.

Andreas Prankl
“Thanks to their exceptional expertise in software architecture, the team not only streamlined our application's development, but significantly enhanced its quality and stability. Partnering with & has undoubtedly been a game-changer for our project.”
About &
& uses the power of technology to empower people in what they are doing. Depending on your ideas and needs, we develop, shape, and improve software products to increase your digital resilience.
Ready to transform your business with innovative software solutions?
At &, we're passionate about turning your ideas into reality and delivering exceptional software solutions that meet your unique needs.