Eine Fallstudie zur digitalen Gestaltung der Landwirtschaft
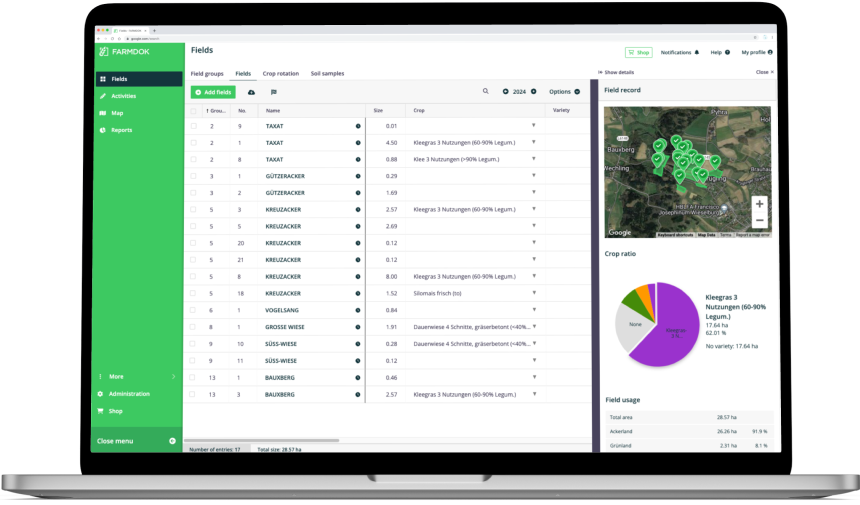
FARMDOK ist eine userfreundliche Landwirtschafts-Software, die für die Aufzeichnung von Felddaten verwendet wird. Sie besteht aus einer Smartphone-App, mit der Aufgaben direkt am Feld erfasst werden, und einem Webclient zur Erstellung von Auswertungen und Berichten. Farmdok ist nicht nur hilfreich für gesetzlich vorgeschriebene Dokumentationsberichte für Pflanzenschutz und Düngung, sondern liefert auch sinnvolle Aufzeichnungen für datengestützte Entscheidungen.

Kund*in
KMU
Typ
Team as a Service
Industrie
AgTech
Dauer
2 Jahre+
Land
Österreich
Einbeziehung der Vision
Moderne Landwirte stärken
Das Hauptziel bestand darin, Landwirte mit einer benutzerzentrierten Softwarelösung zu stärken, die sie in ihren täglichen Betriebsabläufen unterstützt
Das Potenzial entfesseln
Unser Ziel war es, die Skalierbarkeit und Flexibilität von Farmdok zu realisieren, um den vielfältigen Anforderungen landwirtschaftlicher Unternehmen gerecht zu werden, unabhängig von ihrer Größe.
Kontinuierliche Weiterentwicklung
Mit dem fortlaufenden Engagement für Innovation strebten wir danach, einen nahtlosen Prozess der Softwareverbesserungen zu schaffen, der sich an den aufkommenden AgTech-Trends und den Anforderungen der Landwirte anpasst.
Farmdok weiterentwickeln

Getting Started
Bei der Arbeit an einem bestehenden Produkt spielen Architektur-Workshops eine entscheidende Rolle in dessen Weiterentwicklung. In diesen Workshops bewerten wir die aktuelle Architektur und entwickeln Strategien zur Verbesserung. Durch Analyse der Stärken und Schwächen des Systems, gewann das neue Entwicklungsteam wertvolle Erkenntnisse, die bei Entscheidungen und der Priorisierung von Verbesserungen helfen. Diese Workshops dienen nicht nur vor Beginn des Projekts, sondern auch zwischen den wichtigsten Meilensteinen als Gelegenheit für laufende Evaluierung und Optimierungen.

Agile Entwicklung in Aktion
Wir nutzten die Agile SCRUM Methodik, die für ihre Anpassungsfähigkeit und Kundenbeteiligung bekannt ist. Innerhalb von SCRUM tragen wesentliche Elemente zu Erfolg bei. Die Roadmap bietet eine übergreifende Sicht auf Projektziele und Zeitpläne, während das Backlog eine dynamische Liste priorisierter Tasks darstellt. Tägliche Stand-up-Meetings synchronisieren die Arbeit des Teams und behandeln den Fortschritt.
Jeder 'Sprint', ein zweiwöchiger Entwicklungszyklus, konzentriert sich auf spezifische Softwarefunktionen. Nach jedem Sprint erhalten unsere Kunden eine Erweiterung des funktionalen Produkts mit einem transparenten Blick auf das Wachstum der Software.

Der iterative Prozess innerhalb von SCRUM beginnt mit der Definition der Anforderungen und der Priorisierung von Aufgaben, gefolgt von der Erstellung eines stimmigen visuellen Erlebnisses in der Designphase. Die Entwicklung implementiert die Funktionalitäten unter Verwendung geeigneter Technologien, während das Testing Qualität und Kompatibilität gewährleistet.
Eine effiziente Bereitstellung von Updates findet im Deployment statt. In der Review-Phase wird Feedback gesammelt, um das Produkt und interne Arbeitsabläufe weiter zu optimieren und kontinuierlich zu verbessern.
SCRUM macht es möglich, sich schnell an Änderungen anzupassen, Feedback einzubeziehen und schrittweise Mehrwert zu liefern.
Dies führt letztendlich zu einer höheren Produktqualität und einer gesteigerten Kundenzufriedenheit.
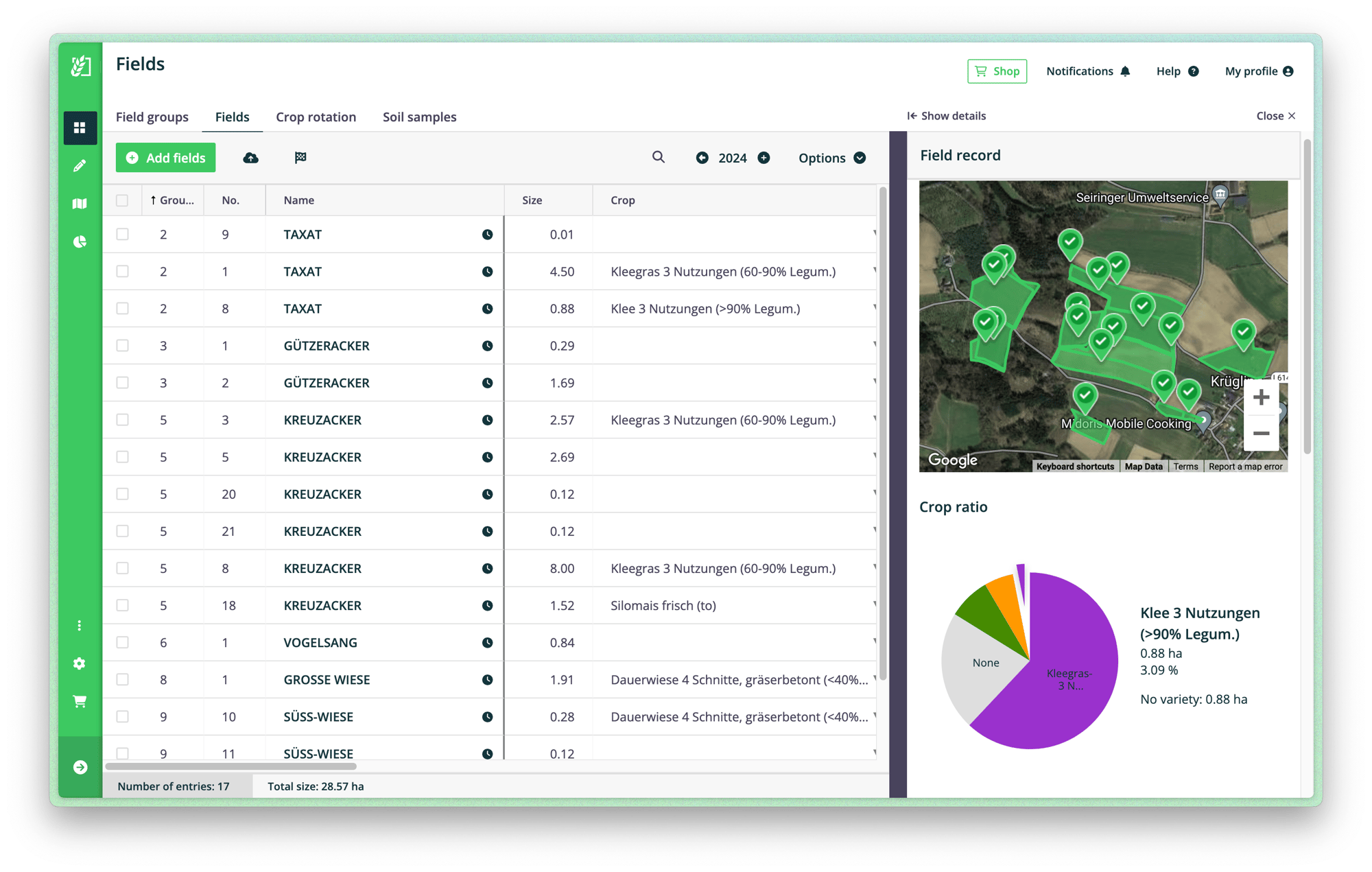
Die folgenden Abschnitte geben Einblicke in einen Sprint, der sich auf das 'Felder'-Feature konzentrierte. Wir zeigen, wie die agile SCRUM-Methodik angewendet wurde, um effiziente Teamarbeit, iterative Entwicklung und Kundenzufriedenheit zu gewährleisten.
Anforderungen
Fokus auf das Wesentliche
Während der Anforderungsphase haben wir uns intensiv mit dem 'Felder'-Feature befasst und dabei User Storys iterativ verfeinert, um die wichtigsten Elemente hervorzuheben, wie z.B. Datenvalidierung, Berechtigungen und die nahtlose Integration in bestehende Arbeitsabläufe. Durch die Spezifikation der API haben wir klare Richtlinien für den Datenaustausch zwischen den Frontend- und Backend Systemen festgelegt.
Basierend auf den verfeinerten User Storys wurden detaillierte Tickets für das Entwicklungsteam erstellt, welche die genauen Anforderungen und Akzeptanzkriterien für jeden Task beschrieben. Das 'Felder'-Feature führte neue Widgets zur Datenvisualisierung ein. Die Tickets beschrieben die Datenpunkte, deren Gestaltung und welche Benuetzer*innengruppen Zugriff auf diese Funktion erhalten. Die API-Definitionen legten fest, was das Backend-Team implementieren musste und wie Frontend-Komponenten die nötigen Daten abrufen können.
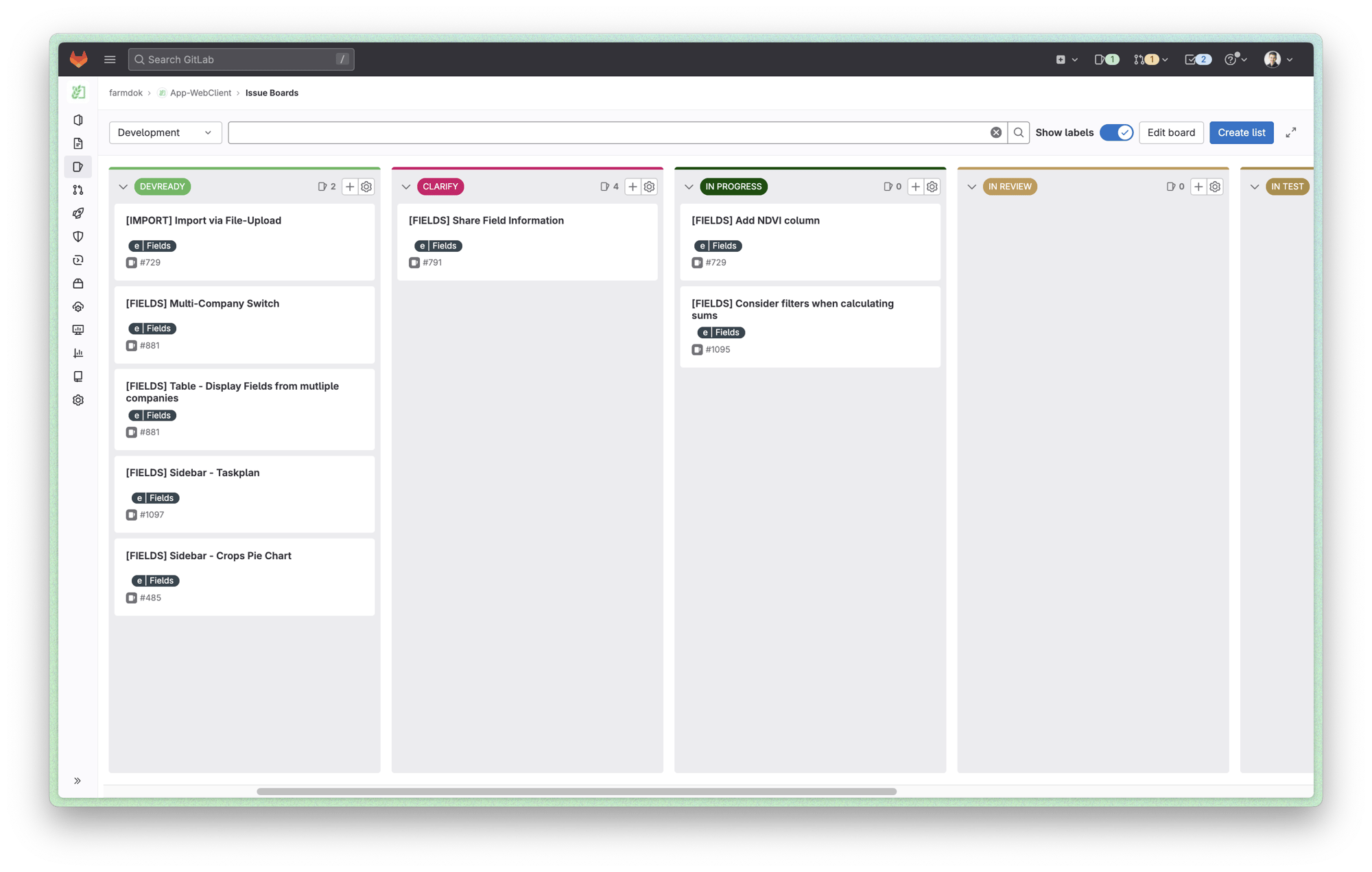
Wir verwenden ein KANBAN-Board, um den Status der Tickets jederzeit für alle transparent zu machen. Dadurch behalten wir den Überblick und können Blocker frühzeitig identifizieren.

Design

Effizienz durch ein ausgereiftes Design-System
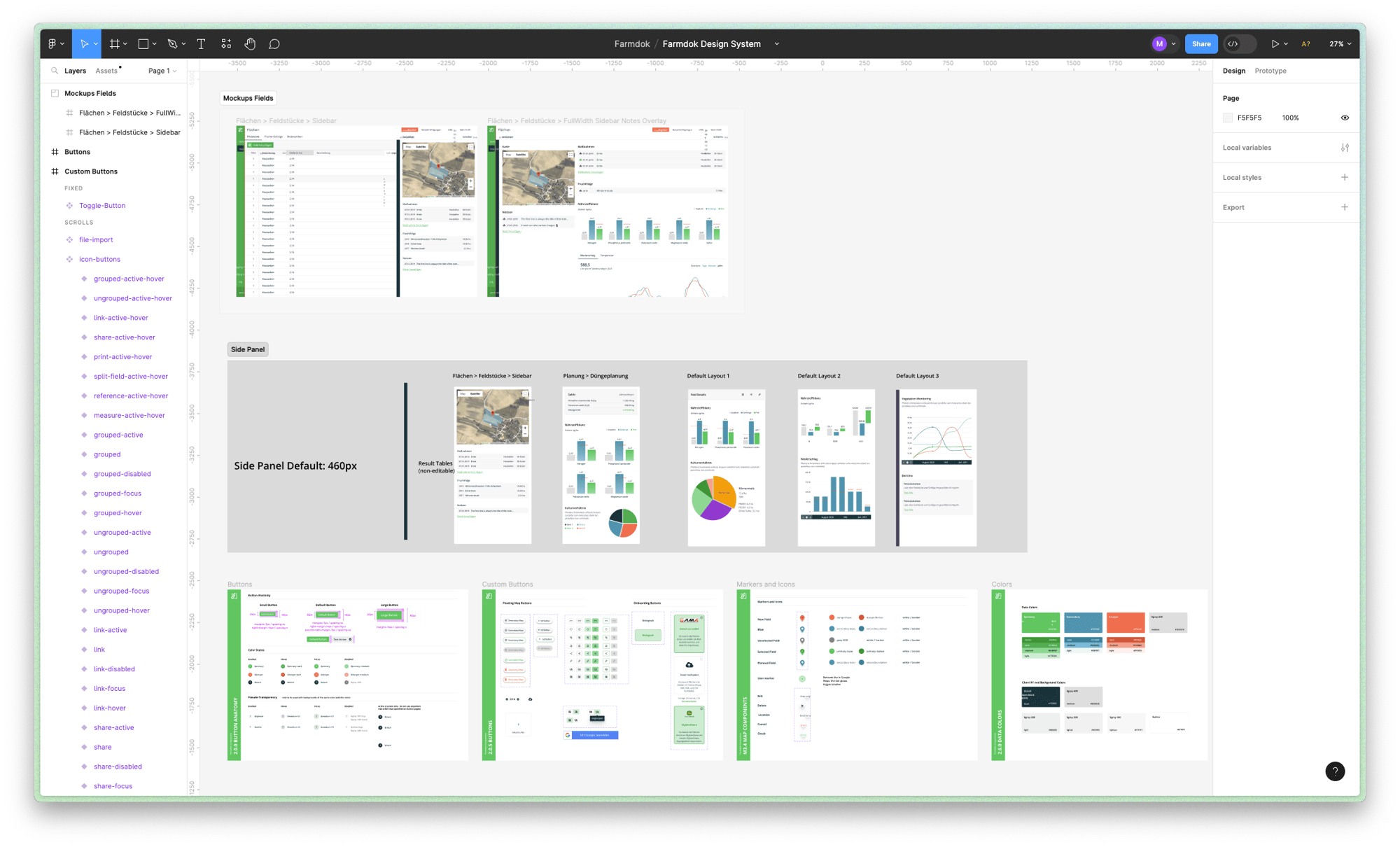
Ein umfassendes Designsystem legt eine einheitliche Sammlung von Designprinzipien, Richtlinien und wiederverwendbaren Komponenten fest. Farmdok verfügte bereits über ein detailliertes Designsystem in Figma, das schrittweise erweitert wurde, um sicherzustellen, dass alle Oberflächen, Interaktionen und visuellen Elemente im gesamten Produkt ein einheitliches Erscheinungsbild haben.
Dies ermöglichte es uns, den Stil neuer Komponenten im 'Felder'-Feature, wie z.B. Textstile, Farben und Formen zu spezifizieren. Da Designtokens in Figma mit der Codebase abgestimmt sind, war es einfach, Mockups als Referenz für die Entwickler*innen zu erstellen.
Entwicklung
Ein moderner und spannender Techstack
Farmdok nutzt Vue.js als leistungsstarkes JavaScript-Framework zur Entwicklung flexibler und interaktiver User-Interfaces. Bootstrap stellt uns vorgefertigte Komponenten zur Verfügung, die an das Farmdok Designsystem angepasst wurden, um eine bestmögliche Wiederverwendbarkeit zu gewährleisten.
Die Spezifikation der API basiert auf OpenAPI, einem weit verbreiteten Standard zur Definition und Dokumentation von RESTful APIs. OpenAPI ermöglichte es uns, klare Richtlinien für den Datenaustausch zwischen Front-End- und Back-End-Systemen festzulegen und eine nahtlose Integration und Zusammenarbeit zwischen den Mitgliedern des Entwicklungsteams zu fördern.
Um Nutzer*innen geografische Analysen und Visualisierungen zur Verfügung zu stellen, bieten Bibliotheken wie Turf.js praktische Funktionen für die Verarbeitung von Geodaten. Als Verwaltungstool spielen Tabellen eine wichtige Rolle in Farmdok. HandsonTable fungiert als robuste Grundlage, um Landwirten ein interaktive und flexibles Erlebnis, ähnlich zu einer Tabellenkalkulation, in der gesamten Applikation zu bieten.

Security Standards

Clear Development
Processes

Peer Code Reviews

Automated Checks

Documentation

Deliver High Quality
Qualität von Anfang bis Ende
Bei & vertrauen wir auf bewährte Managementtechniken, Best Practices und strenge Qualitätsprüfungsmaßnahmen. Wir halten uns strikt an die ISTQB Testing Standards und priorisieren Sicherheit, indem wir Risiken ansprechen, die in den OWASP Top 10-Berichten identifiziert wurden. Automatisierte Checks mithilfe von statischen Code-Analysetools helfen bei der Einhaltung von Programmierstandards, während Peer-Code-Reviews dem "4-Augen-Prinzip" folgen. Durch kontinuierliche Integrationspipelines gewährleisten wir eine gründliche Qualitätssicherung, von der Kompilierung bis zum Testing. Unsere Planungs- und Dokumentationsprozesse beinhalten Referenztickets mit definierten "Definition of Ready"-Kriterien. Jedes Ticket folgt einer INVEST "Definition of Done" und enthält Akzeptanzkriterien. Durch diese Maßnahmen liefern wir konsequent qualitativ hochwertige Software, die den Erwartungen der Kund*innen und Industriestandards entspricht.
Testen
Testen mit Strategie
Das Testen spielte eine wichtige Rolle bei der Sicherstellung der Qualität und Stabilität von Farmdok. Zum Einsatz kam eine umfassende Suite von Unit- und Integrationstests mit Jest, um die Funktionalität und Leistung jeder Komponente zu validieren. Bei der Arbeit an neuen Features erweitert jede*r Entwickler*in die Tests entsprechend den Anforderungen, die in den Tickets festgelegt sind.
Wie erwähnt, führte die Iteration des 'Felder'-Features neue Widgets in den Felddetails ein. Die Unit- und Integrationstests validierten nicht nur die zugrunde liegende Logik und Funktionalität, sondern stellten auch sicher, dass keine negativen Auswirkungen auf bestehende Elemente auftraten.
Die Verwendung von Cypress für automatisierte End-to-End-Tests ermöglichte es uns zu simulieren, wie Nutzer*innen das neue Feature verwenden, sowie die Gesamtfunktionalität des Systems zu beurteilen. Dies gewährleistete ein robustes Produkt während kontinuierlicher Entwicklungszyklen.

Bereitstellen

Smooth Sailing
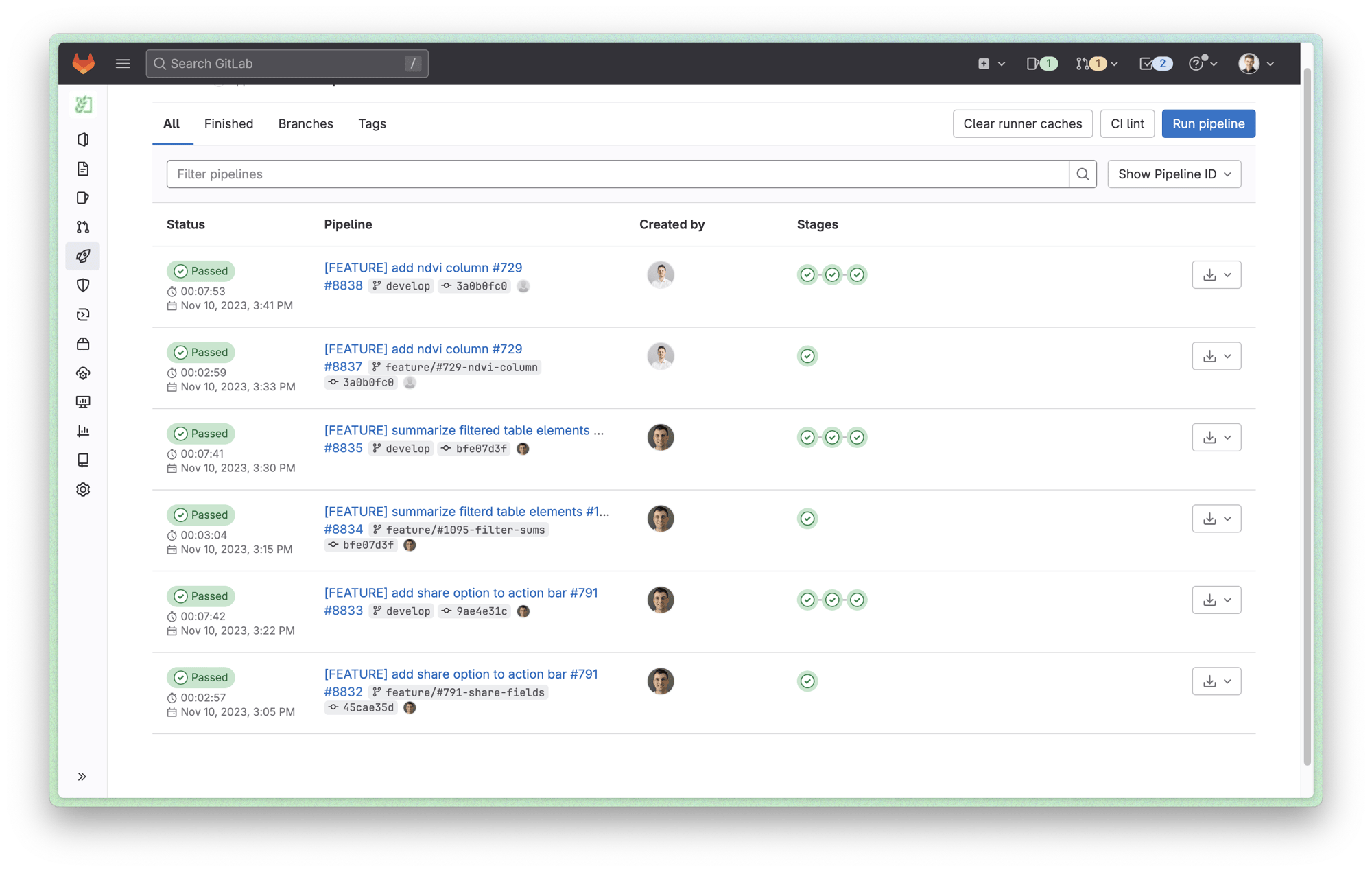
Ein optimierter Deploymentprozess wurde durch Gitlab CI angetrieben, um aus Code in Realität umzuwandeln. Automatisiertes Deployment gewährleistete das effiziente und zuverlässige Ausrollen von Updates in Farmdok.
Nach Abschluss der mit dem "Felder"-Feature verbundenen Aufgaben in diesem Sprint wurde die neue Funktionalität in einer internen Testumgebung bereitgestellt, um eine gründliche Evaluierung durchzuführen und Feedback von internen Stakeholdern zu erhalten. Dieses Feedback half dabei, notwendige Anpassungen vorzunehmen, bevor nach Abschluss des gesamten Funktionsumfangs neue Änderungen in der Produktivumgebung veröffentlicht wurden. Dadruch konnten wir Farmdok Stück für Stück verbessern und weiterentwickeln.
Durch dir Möglichkeit, Updates mit nur einem Klick jederzeit verfügbar zu machen, gewährleistete unser kontinuierliches Deploymentkonzept, dass Landwirte direkt von den neuesten Verbesserungen der Feldverwaltung in ihrem täglichen Betrieb profitieren konnten.
Review

Feinschliff
Wie eine Dirigentin, die eine Symphonie perfektioniert, haben wir jeden Aspekt analysiert und auf Leistung, Bedienbarkeit und Funktionalität geprüft. In kurzen Feedback-Zyklen haben wir das Nutzer*innenerlebnis fein abgestimmt, um sicherzustellen, dass es den Bedürfnissen der Landwirte entspricht. In diesem Schritt kann unser Entwicklungsteam gemeinsam Prozesse optimieren und interne Arbeitsabläufe zu verbessern.
In diesem spezifischen Sprint wurde nach Abschluss der Tasks des 'Felder'-Features im Reviewprozess deutlich, dass manche Randfälle für bestimmte Nutzer*innengruppen berücksichtigt werden mussten. Diese konnten im nächsten Sprint zur Lösung integriert werden, was die Wirksamkeit unseres iterativen Entwicklungsansatzes verdeutlichte.

Retrospektive
In der Reviewphase führen wir eine Sprint-Retrospektive durch, um unseren Fortschritt zu reflektieren und Verbesserungsmöglichkeiten zu sammeln. Durch die Evaluierung der Erfolge und Herausforderungen des abgeschlossenen Sprints identifizieren wir so Aspekte für mögliche Anpassungen. Z.B. haben wir in diesem Sprint erkannt, dass die Implementierung interaktiver Tabellenkomponenten komplexer war als ursprünglich geplant. Das ermöglichte es uns, den Entwicklungsprozess für den nächsten Sprint zu verfeinern und zusätzliche Ressourcen zur Bewältigung der Komplexität zuzuweisen.
Die Retrospektive dient als Ausgangspunkt für den nächsten Sprint und ermöglicht eine kontinuierliche Schleife aus Planung, Ausführung, Review und Verfeinerung.
Wiederholen
Nach Abschluss eines Sprints durchläuft das Projekt erneut die verschiedenen Phasen. Diese Form der Iteration ermöglicht Flexibilität, Anpassungsfähigkeit und die Integration von Feedback in jeder Phase. Jeder Sprint baut auf dem vorherigen auf und verbessert die Software inkrementell, während der Entwicklungsprozess basierend auf den gewonnenen Erkenntnissen verfeinert wird.
Durch die Umsetzung dieses iterativen Ansatzes stellt Farmdok gemeinsam mit & sicher, dass die Software dynamisch bleibt, auf Bedürfnisse der Nutzer*innen reagiert und kontinuierlich den sich ändernden Anforderungen dieser Branche gerecht bleibt.

Einzigartiger Bereich, Einzigartige Herausforderungen

Robustheit sicherstellen
Eine umfassende Testabdeckung in einer bestehenden Codebase zu erreichen, stellt aufgrund komplexer Abhängigkeiten und begrenzter Dokumentation eine Herausforderung dar. Das Nachrüsten von Tests erfordert die Identifizierung von Lücken, ein Verständnis des beabsichtigten Verhaltens und des Zwischenspiels anderer Komponenten. Herausforderungen ist eine Verbesserung der Testabdeckung für Stabilität, Wartbarkeit und Qualitätsverbesserung von entscheidender Bedeutung. Sie reduziert Regressionseffekte und erleichtert zukünftige Entwicklungen.
.gif?width=400&height=400&name=wired-outline-12-layers%20(1).gif)
Vue.js 2 → Vue.js 3
Die Migration des Projekts von Vue.js 2 auf Vue.js 3 war ein wichtiger Schritt, um auf dem neuesten Stand aktueller Entwicklungen im Vue Ökosystem zu bleiben. Diese Migration ermöglichte es uns, von den erweiterten Funktionen, der verbesserten Leistung und Skalierbarkeit von Vue.js 3 zu profitieren. Durch eine detaillierte Planung und umfassende Tests haben wir einen reibungslosen Übergang sichergestellt, während potenzielle Störungen innerhalb von Farmdok minimiert wurden.
Innovation kultivieren
Zusammenfassung

Impact
Farmdok bringt bedeutende Fortschritte in der Landwirtschaft, indem es die Aufzeichnung von Felddaten vereinfacht und datengestützte Entscheidungen ermöglicht. Durch unsere Erfahrung in der Entwicklung nutzer*innenzentrierter Software hat & eine wesentliche Rolle bei der ständigen Verbesserung und Weiterentwicklung von Farmdok gespielt. Unser Beitrag ermöglicht es Landwirten, ihre Produktivität und Nachhaltigkeit zu steigern, fundierte Entscheidungen zu treffen und sie bei der Bewirtschaftung ihrer Betriebe zu unterstützen.

Andreas Prankl
“Dank ihrer außergewöhnlichen Expertise im Bereich der Softwarearchitektur konnte das Team nicht nur die Entwicklung unserer Anwendung optimieren, sondern auch ihre Qualität und Stabilität erheblich verbessern. Die Zusammenarbeit mit & war zweifellos ein Gamechanger für unser Projekt.”
Über &
& nutzt die Kraft der Technologie, um Menschen in dem, was sie tun, zu stärken. Abhängig von Ihren Ideen und Bedürfnissen entwickeln, gestalten und verbessern wir Softwareprodukte, um Ihre digitale Resilienz zu erhöhen.
Bereit, Ihr Unternehmen mit innovativen Softwarelösungen zu transformieren?
Bei & sind wir leidenschaftlich darum bemüht, Ihre Ideen in die Realität umzusetzen und außergewöhnliche Softwarelösungen zu liefern, die Ihre einzigartigen Anforderungen erfüllen.